在基本上對於 Policy 有瞭解之後,這篇文章中,我們使用實際的案例來提供建議設定。
在設定之前,希望你的網站的內容有經過一定程度的安排(a.k.a. well-organized),讓你在設定時可以容易找出不同的 Pattern,搭配合適的 Policy
接下來我們來看看各個情境(目標)中,我們會怎麼搭配這些 Policy,這些組合一般可以符合大多數場景,最大
這類 JavaScript Framework 開發出的網站,大概都有幾個共同點(如果我說錯了,請偷偷私訊我跟我說..):
Cache Policy: 創建新的來使用,其中 TTL (min/max/default) 都設定為較短的時間,ex: 300/300/300秒(5分鐘)。
- Headers: 無須轉發
- QueryString,但僅允許白名單: ex: 僅允許 v 作為參數 (index.html?v=20230916)
- Cookies: 無須轉發
Origin Request Policy: 不使用
Request Headers Policy: 不使用
Cache Policy: 創建新的來使用,Min/Max/Defaul TTL 為 1/31536000/86400
- Headers: 無須轉發
- QueryString,但僅允許白名單: ex: 僅允許 v 作為參數 (實際上無須使用這主要用於排查問題時使用)
- Cookies: 無須轉發
Origin Request Policy: 不使用
Request Headers Policy: 不使用
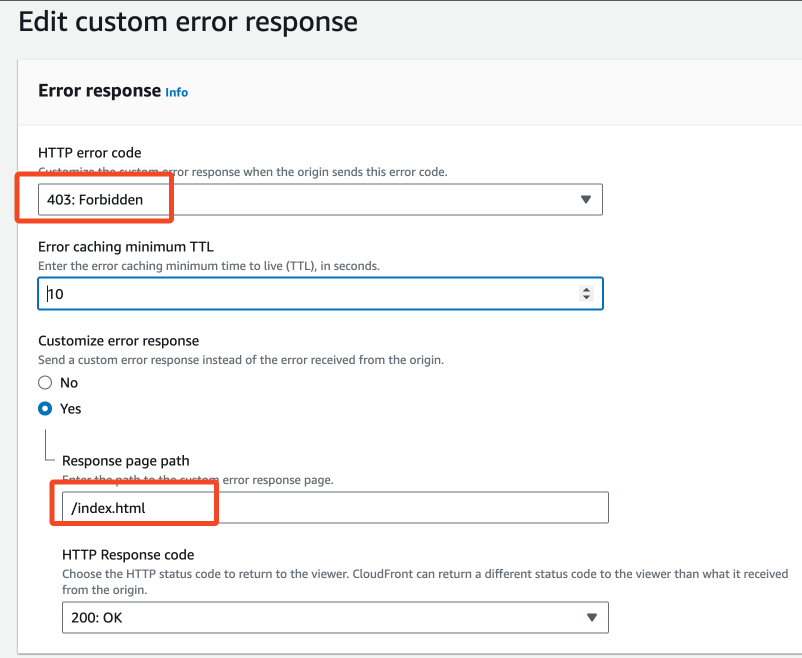
額外補充
建議在 'Custome' Error Page 中,將 403 的狀態碼的錯誤頁面重新定義為 index.html,status code 也改為 200。這可以避免因為 JavaScript 有時會直接改寫'網址列'的 URL 產生的錯誤。
透過 ELB 提供的服務,常見作法都是透過 ELB 將流量轉往 'EC2' 上。 EC2 可能執行了 C#, PHP, Java Application 等。
在設置初期,我們需要先使用「最高相容性」的作法。
Cache Policy: CachingDisabled. (對,就是直接關閉)
Origin Request Policy: AllViewer
Request Headers Policy: 不使用
嗯,直接使用 API G/W 的 Edge Optimized Endpoint 會比較單純。
如果你擔心 Origin Server 收到惡意的標頭造成問題,那麼此時可以這樣做。
創建新的來使用,Min/Max/Defaul TTL 為 1/31536000/86400
- Headers: 無須轉發
- QueryString,但僅允許白名單: ex: 僅允許 v 作為參數 (實際上無須使用這主要用於排查問題時使用)
- Cookies: 無須轉發
這樣的設定,CF 會將客戶端送來的各種可以作為 CacheKey 的資迅,
這是個有趣的組合,如果 Origin 是 S3,且你可以有權限設置,可以依照 Day 11 - 讓 CloudFront 跟 S3 正確回應您的 CORS 請求來處理。
但有時候 Origin 無法調整,這時就可考慮使用 Request Headers Policy
Cache Policy: 創建新的來使用,Min/Max/Defaul TTL 為 1/31536000/86400
- Headers: 無須轉發
- QueryString,但僅允許白名單: ex: 僅允許 v 作為參數 (實際上無須使用這主要用於排查問題時使用)
- Cookies: 無須轉發
Origin Request Policy: 不使用
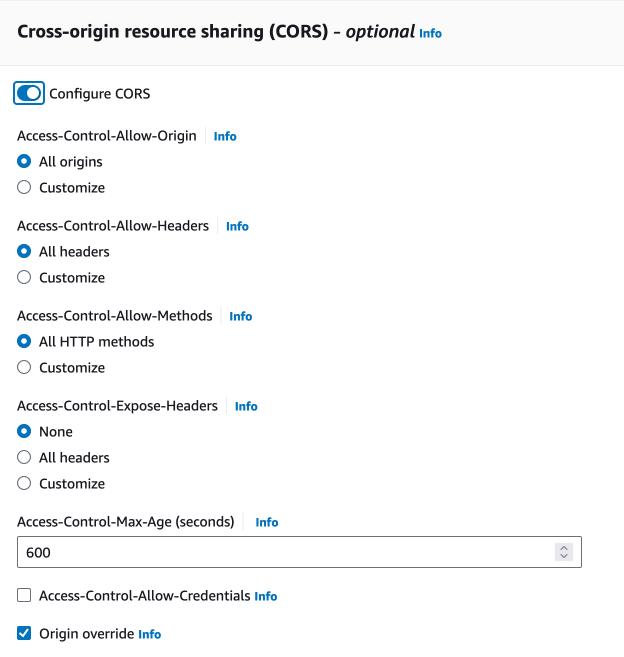
Request Headers Policy: 你可以直接選"SimpleCORS",或者創建新的,將 CORS 的選項(包含 Overwrite 均打開)(如下圖)

那麼,有沒有方法可以驗證 Policy 實際上生效過程中有無真的如預期?
有的,推薦一個 Origin: HTTPBin,可以將其設定到你的 CloudFront Distribution中,假設你的域名是 https://www.example.com ,那麼此時你可以測試 https://www.example.com/anything
這個網址會將 CloudFront 轉發送的 HTTP 標頭,都打印出來
參考網址。 https://d22zblvct3266w.cloudfront.net/anything
